
FAQ JSFConsultez toutes les FAQ
Nombre d'auteurs : 8, nombre de questions : 70, dernière mise à jour : 10 juin 2008 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur les forums de http://www.developpez.com et de l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
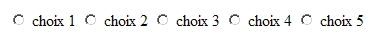
En utilisant le composant standard selectOneRadio du jeu de composants HTML.
Pour spécifier les diverses options, il faut ajouter des selectItem et selectItems comme composants fils.
 |
Ce composant doit obligatoirement être dans un composant form pour qu'il fonctionne correctement. |
| attribut | type | Signification |
| value | EL | EL vers un champ d'un managed bean où sera stocké le choix de l'utilisateur après soumission |
| layout | lineDirection ou pageDirection | lineDirection pour afficher les cases à cocher dans une seule ligne, pageDirection pour les afficher verticalement |
Exemples :
| Code xml : | Sélectionner tout |
1 2 3 4 5 | <h:selectOneRadio layout="lineDirection"> <f:selectItem itemLabel="choix" itemValue="#{bean.choix}" /> <f:selectItem itemLabel="autre choix" itemValue="false" /> <f:selectItems value="#{bean.options}"/> </h:selectOneRadio> |
Comment utiliser les listes déroulantes dans une page JSF ?
Comment utiliser les listes à choix unique dans une page JSF ?
Comment utiliser une liste à choix multiples avec un seul visible dans une page JSF ?
Comment utiliser plusieurs cases à cocher dans une page JSF ?
Comment utiliser une liste à choix multiples dans une page JSF ?
Comment créer un formulaire dans une page JSF ?
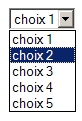
En utilisant le composant standard selectOneMenu du jeu de composants HTML.
Pour spécifier les diverses options, il faut ajouter des selectItem et selectItems comme composants fils.
 |
Ce composant doit obligatoirement être dans un composant form pour qu'il fonctionne correctement. |
| attribut | type | Signification |
| value | EL ou chaîne | Généralement, on utilise une EL qui pointe vers un champ d'un managedBean où stocker le choix de l'utilisateur après soumission |
Exemples :
| Code xml : | Sélectionner tout |
1 2 3 4 5 | <h:selectOneMenu layout="lineDirection"> <f:selectItem itemLabel="choix" itemValue="#{bean.choix}" /> <f:selectItem itemLabel="autre choix" itemValue="false" /> <f:selectItems value="#{bean.options}"/> </h:selectOneMenu> |
Comment utiliser une case à cocher dans une page JSF ?
Comment utiliser les listes à choix unique dans une page JSF ?
Comment utiliser une liste à choix multiples avec un seul visible dans une page JSF ?
Comment utiliser plusieurs cases à cocher dans une page JSF ?
Comment utiliser une liste à choix multiples dans une page JSF ?
Comment créer un formulaire dans une page JSF ?
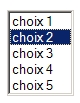
En utilisant le composant standard selectOneListbox du jeu de composants HTML.
Pour spécifier les diverses options, il faut ajouter des selectItem et selectItems comme composants fils.
 |
Ce composant doit obligatoirement être dans un composant form pour qu'il fonctionne correctement. |
| attribut | type | Signification |
| value | EL ou chaîne | Généralement, on utilise une EL qui pointe vers un champ d'un managedBean où stocker le choix de l'utilisateur après soumission |
Exemples :
| Code xml : | Sélectionner tout |
1 2 3 4 5 | <h:selectOneListbox value="#{bean.choix}" layout="lineDirection"> <f:selectItem itemLabel="choix" itemValue="#{bean.option}" /> <f:selectItem itemLabel="autre choix" itemValue="false" /> <f:selectItems value="#{bean.options}"/> </h:selectOneListbox> |
Comment utiliser les listes déroulantes dans une page JSF ?
Comment utiliser une case à cocher dans une page JSF ?
Comment utiliser une liste à choix multiples avec un seul visible dans une page JSF ?
Comment utiliser plusieurs cases à cocher dans une page JSF ?
Comment utiliser une liste à choix multiples dans une page JSF ?
Comment créer un formulaire dans une page JSF ?
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2025 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



